
تگ noopener چیست؟ و چگونگی حذف rel=”noopener” از وردپرس
استفاده از تگهای موجود درون rel در ساختار زبان HTML برای مرورگر تعیین میکند که چه رفتاری قرار است با لینکها شود. تگ noopener که یکی از مهمترین تگها است، از تبادل اطلاعاتی که بر پایه دستوران جاوا اسکریپت هستند جلوگیری میکند که یک برچسب ضروری برای افزایش امنیت سایت است.
یا مثلا تگ دیگری با نام nofollow که مشخص میکند لینکی که به صفحه X (چه داخلی و چه خارجی) داده شده است، نباید توسط موتور جستجو بررسی گردد.
در ادامه این نوشته از وبلاگ وین تم به معرفی تگ noopener پرداخته و ابتدا شما را به طور کامل با آن آشنا میکنم. در پایان اگر به دنبال حذف این تگ به هر دلیلی هستید ۳ راهکار مختلف با آن نیز ارائه شده است.
تگ noopener چیست و چه کاربردی دارد؟
هرچقدر هم که تگ noopener اضافی و مزاحم برسد، اما با اینحال یک راهکار امنیتی است که بر روی اجرای درخواستهایی که به زبان جاوا اسکریپت صورت میگیرد باعث افزایش امنیت سایت شده و از سرقت اطلاعات جلوگیری خواهد کرد.
در زبان برنامهنویسی جاوا اسکریپت میتوان با استفاده از window.opener برای کنترل تب فعلی با استفاده از یک پنجره فرزند (برگهای که تازه باز شده) استفاده کرد. یعنی هکرها میتوانند با ایجاد یک صفحه فیشینگ و جعلی، اطلاعاتی که در سایت دیگری روی تب قبلی وجود داشته را با استفاده از این دستور سرقت کنند.

لذا تگ noopener از اجرای این دستور جاوا اسکریپت جلوگیری کرده و مانع از سرقت اطلاعات سایت خواهد شد. البته با وجود استفاده از پروتکل امنیتی HTTPS کلیه اطلاعات رمزگذاری میشود و نگرانی بابت این مسئله وجود ندارد.
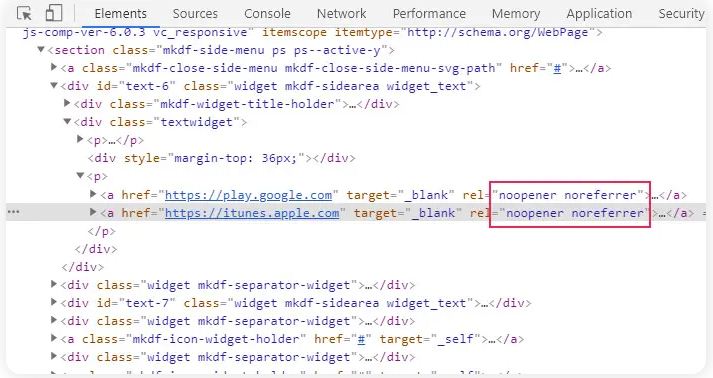
وردپرس که تا پیش از ارائه ویرایشگر گوتنبرگ از ویرایشگر کلاسیک TinyMCE استفاده میکرد، در ۲۳ نوامبر ۲۰۱۶ این ویژگی به این ویرایشگر اضافه شد و در نسخه ۴٫۷٫۴ وردپرس با بهروزرسانی این ویرایشگر شاهد این بودیم که وقتی یک لینک به سایت خارجی را در نوشته خود اضافه میکردید، به طور خودکار تگ rel="noopener" به آن افزوده میشد.
تاثیر استفاده از تگ rel=”noopener” در سئو چیست؟
بسیاری نگران این هستند که تگ rel="noopener" ممکن است تمام پیوندهای داخلی و خارجی را "nofollow" کند، که چه برای سئو داخلی و چه خارجی بد است. اما لازم است بدانید که این تگ هیچ ارتباطی به ارزش پیوند از نظر سئو نداشته و فقط یک دستورالعمل برای کنترل مرورگر کاربر است تا مانع از اجرای دستور window.opener برای سرقت اطلاعات گردد.
سئوی سایت در موتورهای جستجو هیچ تعاملی با تگ rel="noopener" ندارد. همین امر در مورد ابزارهای آنلاین نظیر Moz، Ahref و… نیز صدق میکند.
نحوه حذف rel=”noopener” از وردپرس
حال اگر به هر دلیل قصد حذف تگ noopener از وردپرس را دارید، بسته به اینکه از چه افزونه سئو، ویرایشگر یا ابزارهای دیگری استفاده میکنید، قادر خواهید بود تا به روشهایی که در ادامه گفته میشود این کار را انجام دهید.
هشدار: با توجه به توضیحاتی که ارائه شد، این برچسب یک راهکار امنیتی است که برای جلوگیری از انتقال و سرقت اطلاعات توسط هکرها مورد استفاده قرار میگیرد. بنابراین توصیه اکید میگردد که از غیرفعال کردن آن اجتناب کنید. مگر اینکه به دلایل موقتی برای استفاده از ابزارهای آنلاینی باشد که با این برچسب سازگار نیستند.
حذف تگ noopener وردپرس در افزونه رنک مث
اگر از افزونه رنک مث استفاده میکنید کار شما بسیار ساده است. کافی است با اضافه کردن یک تکه کد یک خطی با استفاده از دستوراتی که این افزونه برای اجرای توابع مختلف دارد، از اجرای این کد جلوگیری کنید.
برای این منظور کافی است ابتدا مطابق آموزش وارد شدن به هاست سی پنل وارد هاست یا اکانت FTP خود شوید. سپس به مسیر /public_html/wp-content/themes/ رفته و وارد پوشه قالبی که روی سایتتان فعال است شوید. یا اینکه اگر از تم فرزند استفاده میکنید وارد پوشه child theme شوید.
در این مسیر فایلی با نام functions.php وجود دارد. روی فایل راست کلیک کرده و گزینه Edit را برای ویرایش فایل انتخاب کنید. سپس کدهای زیر را در مکان مناسبی قرار داده و روی دکمه Save کلیک کنید تا ذخیره گردد.
/**
* Filter code to remove noopener rel from external links.
*/
add_filter( 'rank_math/noopener', '__return_false')حالا کافی است یکی از مطالبی که در ان به یک سایت خارجی لینک دادهاید طوری که در تب جدید باز شود مراجعه کنید. با استفاده از اینسپکت المنت مرورگر روی لینک که راست کلیک کنید خواهید دید که فاقد تگ noopener است.
حذف rel noopener در ویرایشگر کلاسیک وردپرس
اگر همچنان اصرار دارید که از ویرایشگر جدید گوتنبرگ استفاده نکنید و با استفاده از افزونههایی مثل ویرایشگر کلاسیک، این ویرایشگر قدیمی را به گوتنبرگ ترجیح میدهید، میتوانید به همان روش قبلی کد زیر را در فانکشن قالب یا پوسته فرزند خود قرار دهید.
/**
* Filter code to remove noopener rel from tinymce editor.
*/
function tinymce_allow_unsafe_link_target( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}این کد نیز مشابه روش قبلی عمل کرده و ساختاری که در ویرایشگر tinymce برای افزودن خودکار rel noopener به لینکهای خارجی که در تب جدید هستند را اضافه میکند، غیرفعال خواهد نمود.
حذف برچسب noopener در وردپرس
اگر به کمک روشهای قبلی نتیجهای حاصل نشد میتوانید همین کار را با قرار دادن قطعه کد زیر در فایل فانکشن قالب یا پوسته فرزند انجام دهید.
/**
* Filter code to remove noopener rel.
*/
add_filter( 'wp_targeted_link_rel', 'my_targeted_link_rel_remove_noopener' );
function my_targeted_link_rel_remove_noopener( $rel_values ) {
return preg_replace( '/noopener\s*/i', '', $rel_values );
}در این کد فانکشنی تعریف شده که هرگاه در هر صفحهای از وردپرس مقدار noopener درون لینکها وجود داشته باشد، با استفاده از دستور جایگزینی preg_replace حذف شود.
جمع بندی نهایی
تگ noopener چه در مدیریت محتوای وردپرس و چه سیستمهایی که به صورت اختصاصی پیاده سازی شوند یک تگ ضروری است که به منظور افزایش امنیت تبادل اطلاعات در سایت باید مورد استفاده قرار گیرد.
ایین تگ هیچگونه ارتباطی با سئو نداشته و اگر در هر جایی گفته میشود که موجب بی ارزش شدن یا کم ارزش شدن لینکها میگردد، کاملا اشتباه است. توصیه میکنم این تگ را غیرفعال نکنید. این آموزش نیز صرفا به درخواست کاربران ایجاد شده که به دلایل کاملا شخصی یا موردی نیاز به حذف تگ noopener از وردپرس داشتهاند.










نظرات