
ابزارهای کاربردی CSS ؛ ابزارهایی که هر طراح وبسایتی باید بشناسد!!
به نظر بسیاری از افراد زبان نشانه گذاری سی اس اس یک موضوع گیج کننده است، اما شما با استفاده از ابزارهای کاربردی CSS می توانید به راحتی ظاهر موردنظر خود را طراحی کنید. البته علاوه بر این برای صرفه جویی در زمان هنگام کد نویسی هم به کار می روند.
آن چه در این مطلب می آموزیم:
CSS چیست؟
این اصطلاح مخفف کلمه Cascading Style Sheet است که در سال ۱۹۹۴ برای اولین بار عرضه شد. CSS یک زبان استایل دهی است که با استفاده از آن می توان استایل صفحات سایت مثل رنگ، تصاویر، فونت و … را به دلخواه تغییر داد. هدف این زبان نشانه گذاری فرم دهی صفحات وب و اجزای مختلف آن است.
برای این که این موضوع را بهتر درک کنید، یک ساختمان را در نظر بگیرید. اگر HTML اسکلت ساختمان باشد، CSS دیواره و نمای داخلی آن است. بنابراین اگر این زبان وجود نداشت ظاهر سایت ها به شکل امروزی نبود.
معرفی ۹ ابزار پرکاربرد
برای استفاده از ابزارهای کاربردی CSS کافیست یک جست و جوی ساده انجام دهید، هزاران مورد در سطح وب پیدا می کنید، اما آن چه اهمیت دارد این است که کدام یک از آن ها مناسب شماست و نیازتان را برطرف می کند.
ما در این مقاله پرکاربردترین ابزارهایی که تیم برنامه نویسان آی وحید استفاده از آن ر ا توصیه می کنند، معرفی خواهیم کرد. پیشنهاد می کنیم تا انتها با ما همراه باشید.
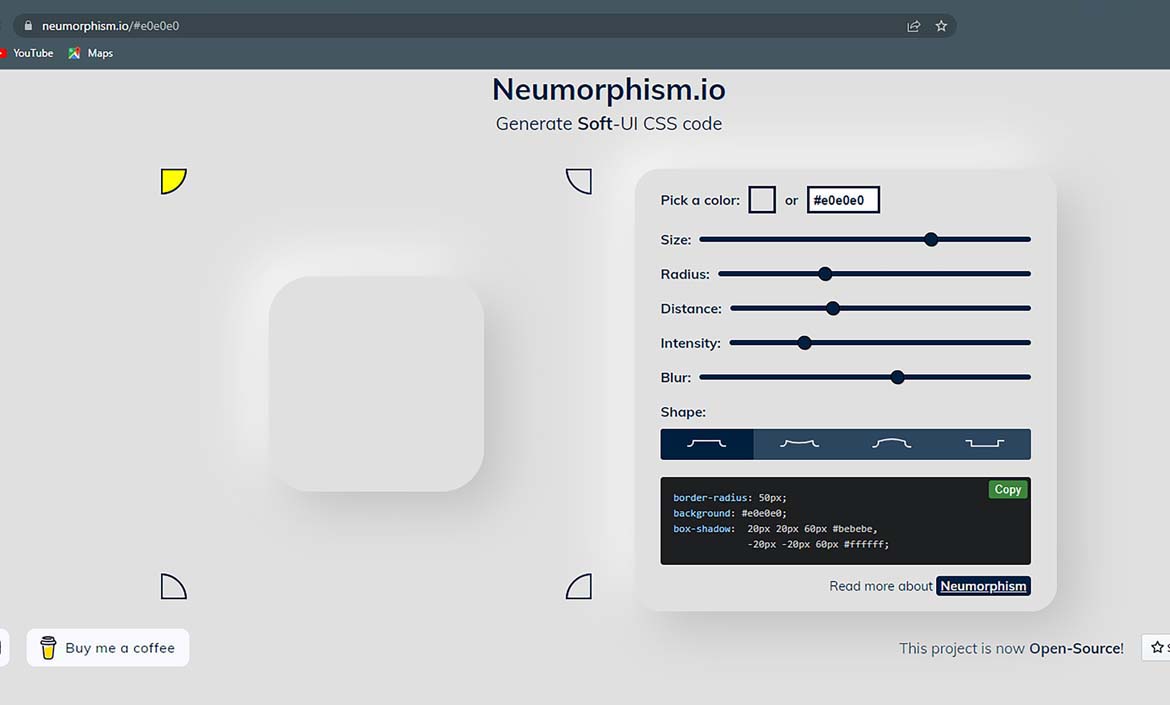
۱٫ نئومورفیسم ( Neumorphism )
یکی از سبک های جدیدی که امروزه در حوزه گرافیک ترند شده، نئومورفیسم است. در این تکنیک طراح با استفاده از سایه های داخلی و خارجی به طرح خود حجم می دهد.
برای استفاده از این ابزار در طراحی سایت به سادگی می توانید از طریق کدهای سی اس اس اقدام کنید تا تصاویر استاندارد و کم حجم ایجاد کنید. سایت Neumorphism.io به شما کمک می کند تا با انتخاب یک کد رنگ، سایه ها را تغییر بدهید و در آخر خروجی آن را دریافت کنید.

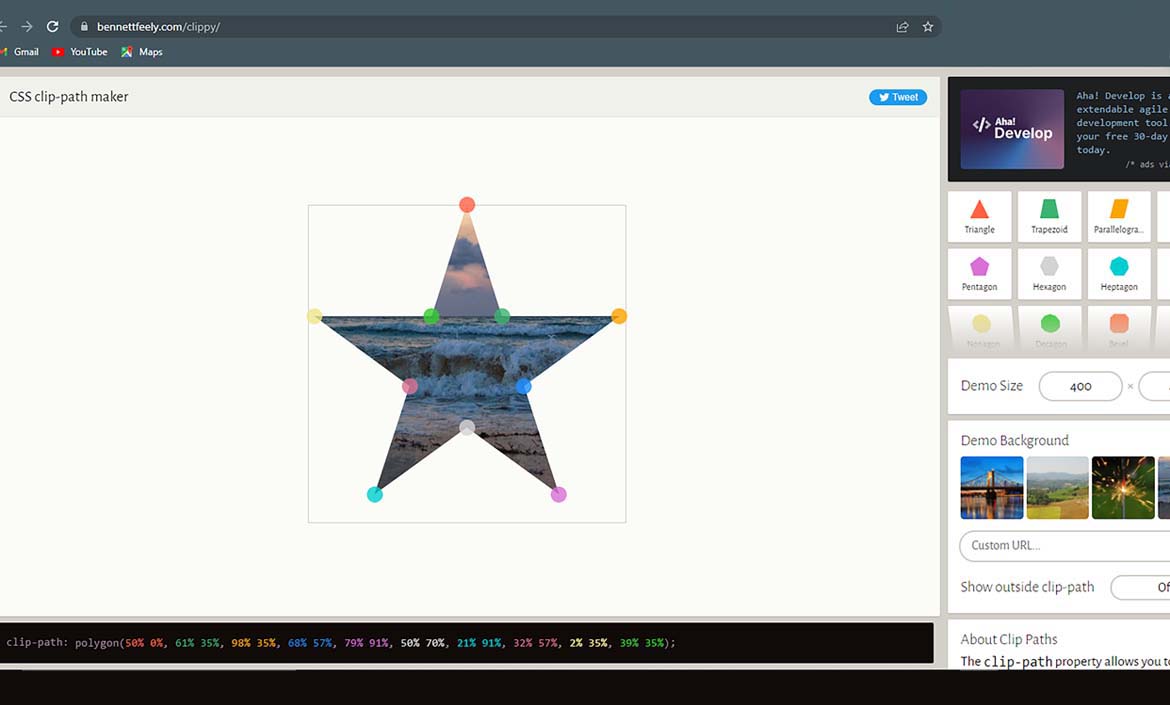
۲٫ Clippy – CSS Clip-path Maker
احتمالا برای شما هم پیش آمده که در رسم اشکال هندسی پیچیده، دچار مشکل شده باشید. راه حل مشکل شما در دست Clippy است. چراکه به راحتی میتوانید با چند کلیک ساده شکل مورد نظر خود را ایجاد کنید و سپس کد CSS آن را دریافت کنید.

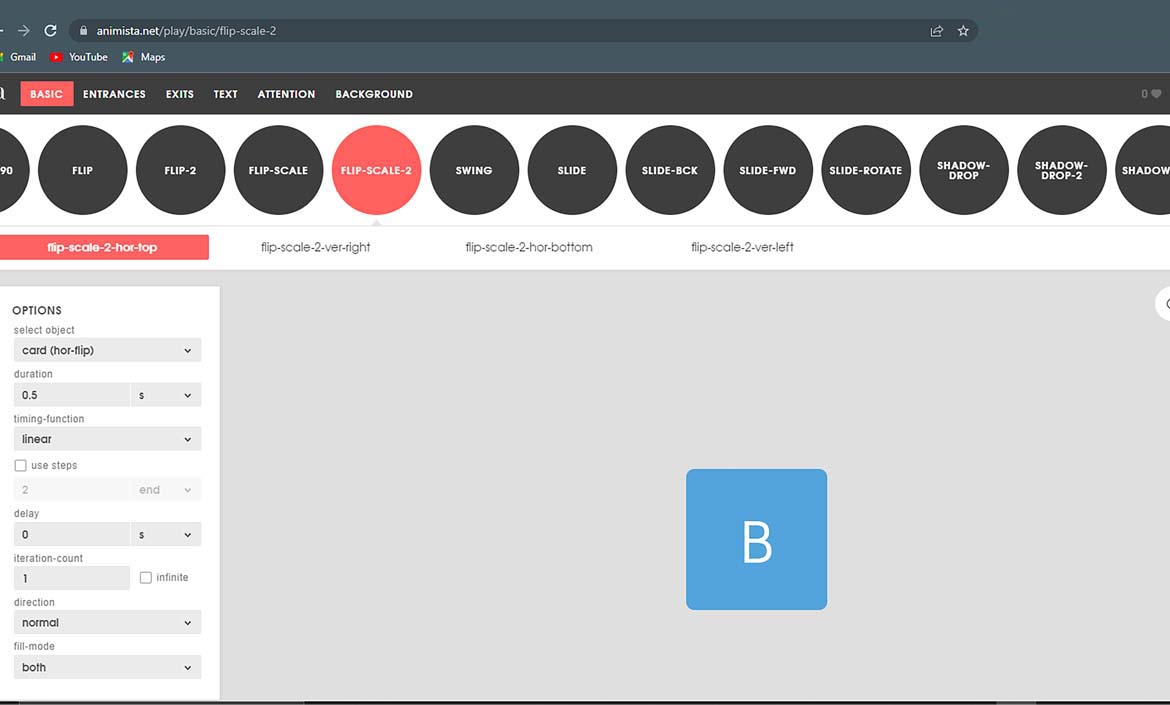
۳٫ Animista
این سایت حاوی انیمیشن های از پیش تولید شده است که می توانید تغییرات دلخواهتان را بر روی آن ایجاد کنید و کد آن را دریافت کنید.

۴٫ PurgeCSS
ممکن است شما به عنوان یک طراح وبسایت از فریم ورک های مختلفی استفاده کنید، اما در آخر قسمت اعظمی از استایل های CSS بلا استفاده می ماند و باعث می شود فضای بیشتری از هاست شما گرفته شود. ابزار PurgeCSS محتوای شما را آنالیز کرده و سلکتورهایی که در متن استفاده کردید را با محتوای شما مقایسه می کند و سپس هر کدام که بلا استفاده است، حذف می کند و همین باعث می شود با کاهش حجم، عملکرد بهتر شود.

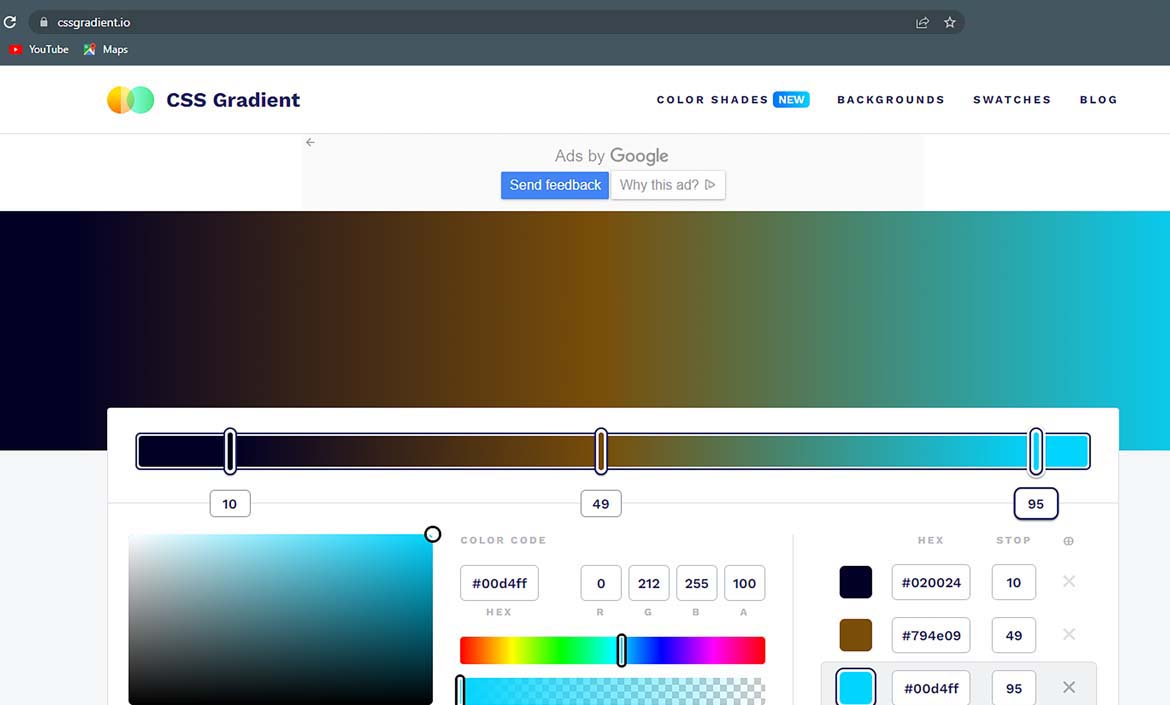
۵٫ CSS Gradient
یکی از بهترین و شگفت انگیزترین سایت ها که به شما برای ایجاد گرادیان کمک می کند. پس از انتخاب رنگ ها و زوایه مورد نظر، کد CSS را برای شما تولید می کند.

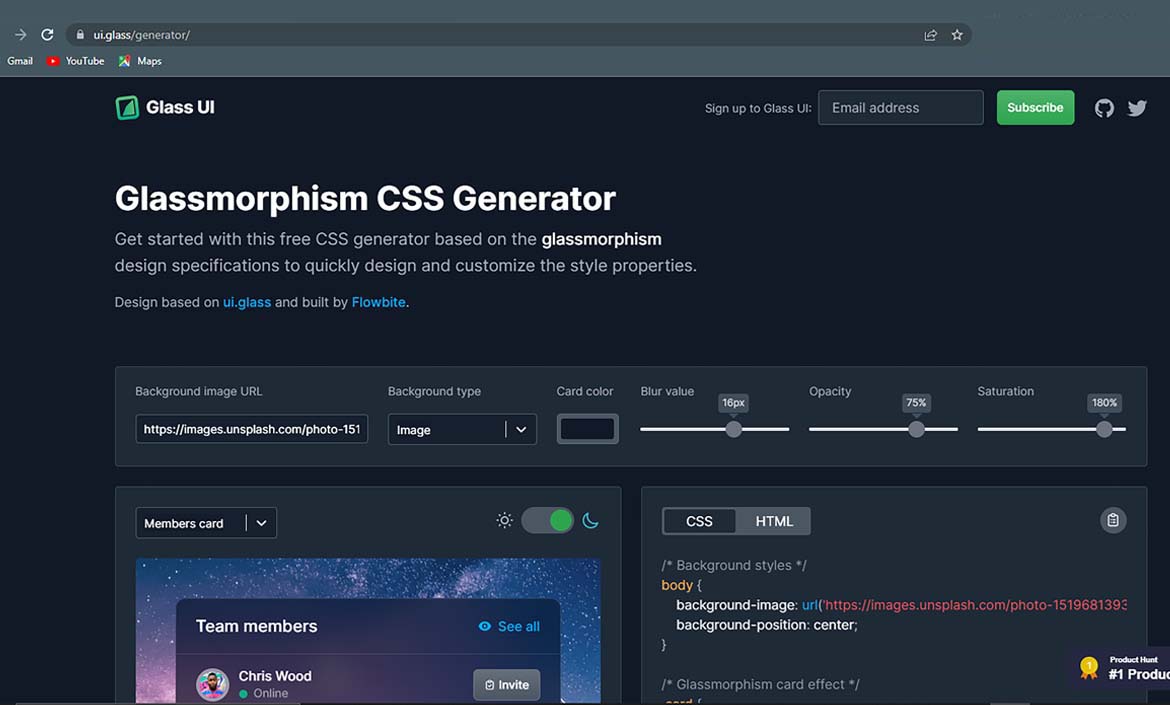
۶٫ گلس مورفیسم Glassmorphism CSS Generator
در این قسمت از مطلب ابزارهای کاربردی CSS ، به بررسی یکی از ترند های طراحی سال ۲۰۲۱ می پردازیم. این طراحی حالت شناور و شفاف دارد و حس این که شیء در فضای سه بعدی قرار دارد را القا می کند. اگر شما هم می خواهید از این سبک طراحی استفاده کنید و در طراحی المان ها مشکل دارید، می توانید با استفاده از Glass UI به راحتی، تنها با چند کلیک آن را ایجاد کنید.

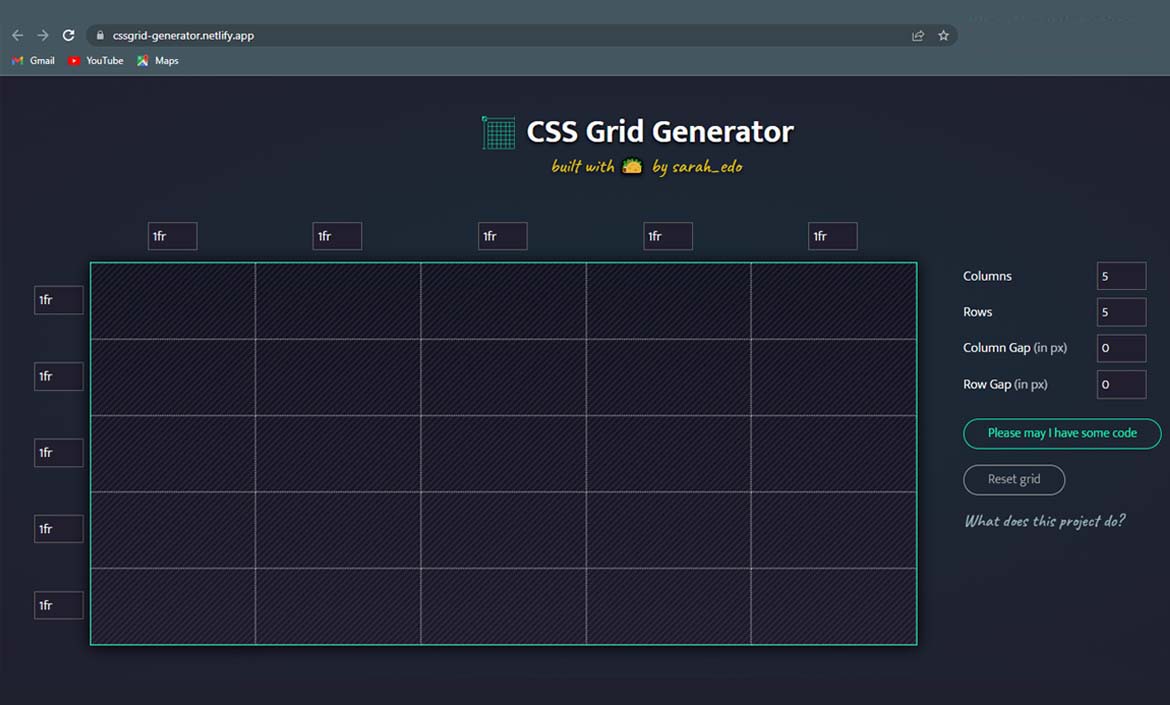
۷٫ CSS Grid Generator
CSS grid به توسعه دهندگان وب کمک می کند تا طرح های پیچیده واکنش گرا ( Respansive ) ایجاد کنند. برای درک بهتر و آسان کردن استفاده از آن می توانید به CSS Grid Generator مراجعه کنید. این سایت یکی از ابزارهای عالی است که به شما کمک می کند با تنظیم ستون ها، ردیف ها و واحدها در آن کد HTML و CSS آن را دریافت کنید.

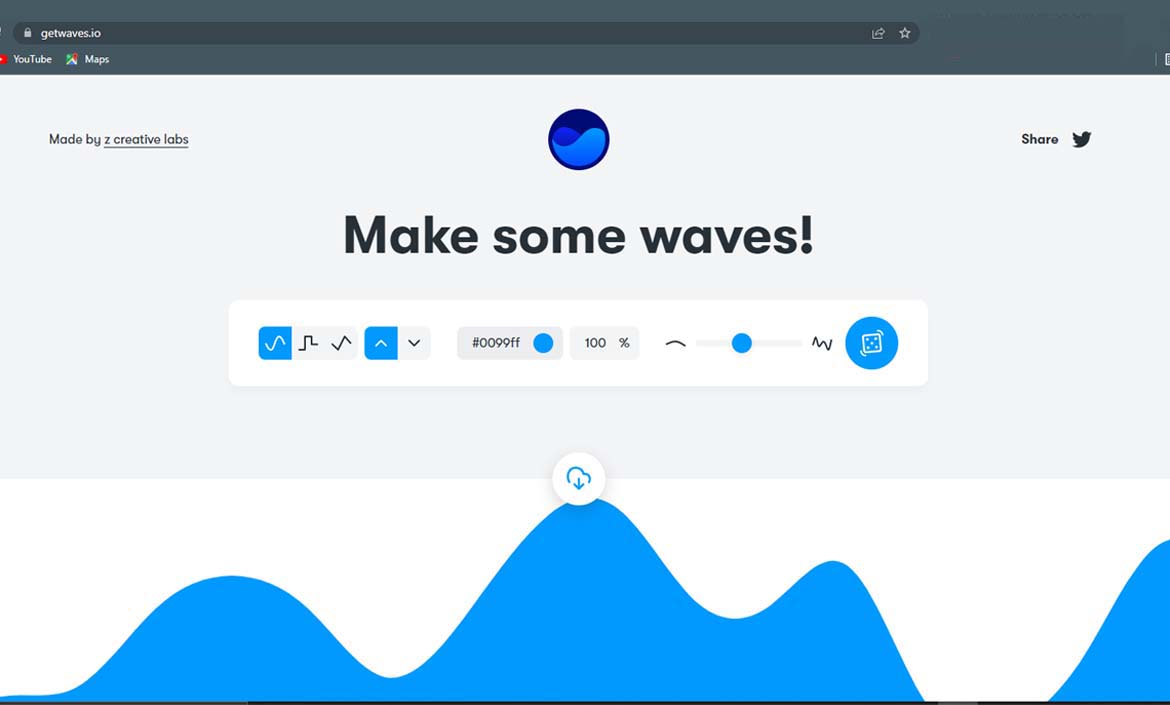
۸٫ Get Waves
اگر به دنبال ایجاد امواج SVG در سایت هستید Get Waves بهترین انتخاب است. استفاده از این ابزار بسیار آسان است، به گونه ای که تنها با انتخاب گزینه ها میتوانید امواج مورد نظر خود را طراحی کنید. پس از آن کد CSS متناسب با طرح ایجاد شده را در اختیارتان قرار میدهد. همچنین امکان دانلود فرمت SVG را نیز برای شما فراهم میکند.

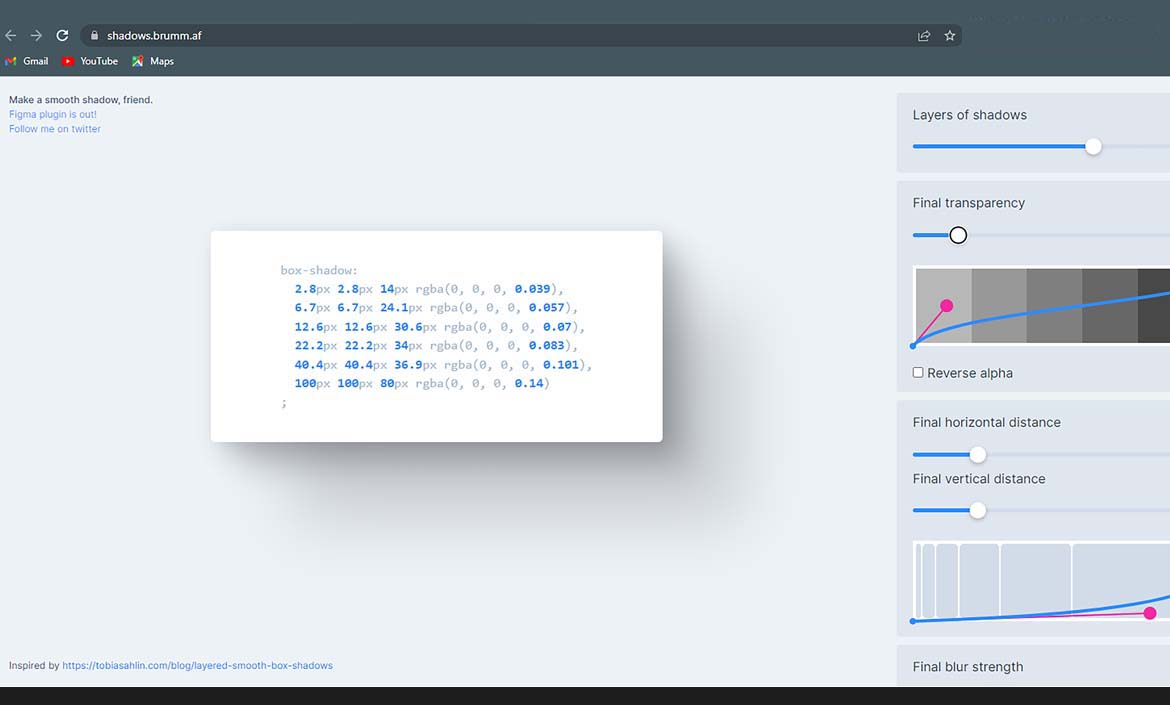
۹٫ Shadow Brumm
اگر می خواهید در کوتاه ترین زمان در وبسایت خود سایه ایجاد کنید، یکی از ابزارهای خیلی خوبی که برای شما وجود دارد و با استفاده از آن می توانید سایه های سرد و صاف ایجاد کنید Shadow Brumm است.

جمع بندی
در این مطلب سعی کردیم به معرفی ابزارهای کاربردی CSS بپردازیم. قطعا در هر شغلی پیدا کردن راه های میانبر برای صرفه جویی در زمان و افزایش بهره وری اهمیت زیادی دارد. شما با خواندن این مقاله با تعدادی از ابزارهایی که یک توسعه دهنده وب باید آن ها را بشناسد، آشنا می شوید.
شما از چه ابزاری استفاده می کنید؟ ما در قسمت نظرات منتظر شنیدن تجارب ارزشمند شما هستیم.











نظرات