
آموزش نحوه افزودن کدهای css به قالب وردپرس + با افزونه
با استفاده از زبان CSS میتوان یک ظاهر مناسب در قالب وردپرسی ایجاد کرد. اما اگر برای شما هم پیش آمده باشد که بخواهید در یک نوشته، برگه، محصولات و هر نوع پستی از سایت وردپرسی خود، از یک استایل دلخواه استفاده کنید، نمیتوان کل css موجود در قالب وردپرس را تغییر داد. در این مقاله قصد داریم تا به آموزش افزودن css به وردپرس بپردازیم.
نحوه اضافه کردن css به قالب وردپرس
گاهی اوقات نیاز است برای اعمال تغییراتی در ظاهر وبسایت، از کدهای CSS استفاده کنیم. اما برای این کار روشهای متفاوتی وجود دارد که در ادامه به آنها خواهیم پرداخت.
۱- اضافه کردن کدهای CSS در بخش سفارشیسازی قالب
از نسخه ۴٫۷ وردپرس به بعد امکان اضافه کردن کد CSS به صورت مستقیم از ناحیه مدیریت فراهم شده است. این کار بسیار ساده و سریع انجام میگیرد. همچنین میتوانید تغییرات را به صورت زنده در پیشنمایش مشاهده کنید.
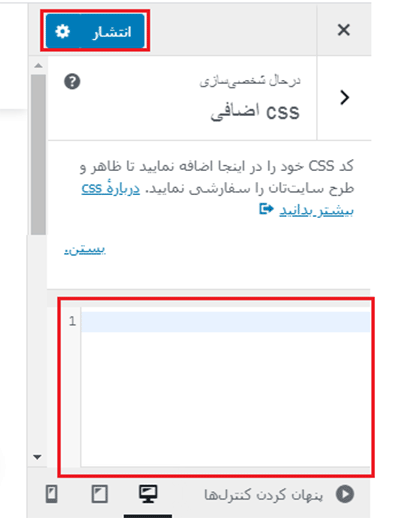
برای این کار ابتدا به قسمت نمایش » سفارشیسازی بروید. در این صفحه، نمایشس از وبسایت را به همراه یک لیست در سمت راست آن مشاهده خواهید کرد. در پایین لیست گزینه CSS اضافی وجود دارد که لازم است آن را انتخاب نمایید.

در قسمتی که مشاهده میکنید کدهای CSS مورد نظرتان را وارد کنید و تغییرات را مشاهده نمایید. بعد از اینکه تغییرات به درستی اعمال شد، بر روی دکمه انتشار کلیک کنید.
۲- اضافه کردن کدهای Css با استفاده از افزونه
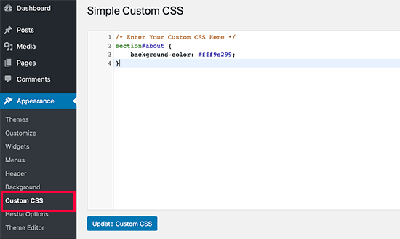
اگر شما قصد دارید تا کدهایی که اضافه کردهاید، برای هر قالبی که فعال میکنید اعمال شود، ابتدا افرونه Simple Custom CSS را نصب و فعالسازی نمایید.
بعد از آن، از قسمت نمایش » Custom CSS را باز کنید و کدهای CSS مورد نظرتان را بنویسید. سپس بر روی دکمه Update Custom CSS کلیک نمایید تا تغییرات ذخیره شود.

بررسی استفاده از روشهای افزودن css به وردپرس
هر دو روش توضیح داده شده در بالا برای مبتدیان توصیه میشود. کاربران پیشرفتهتر میتوانند CSS سفارشی را مستقیماً به قالب خود اضافه کنند.
البته اضافه کردن کدهای CSS سفارشی به قالب به صورت مستقیم توصیه نمیشود. چون در این صورت اگر قالب را بروزرسانی کنید، تغییرات انجام شده از بین خواهد رفت. بهترین گزینه برای جلوگیری از این مشکل ایجاد قالب فرزند و اعمال تغییرات بر روی آن میباشد.
مزیت استفاده از افزونه این است که با تغییر قالب کدهای شما محفوظ خواهند ماند و درواقع کدها مستقل از فایلهای قالب هستند.












نظرات