
آموزش ساخت شورت کد در وردپرس
شورت کد یکی از قابلیتهای کاربردی وردپرس است که امکان قرار دادن محتوای پویا در میان نوشتههای سایت را فراهم میکند. بسیاری از قالبها و افزونههای وردپرسی دارای شورت کدهای اختصاصی هستند که برای موارد مختلف میتوان از آنها استفاده کرد. در این مقاله قصد آموزش ساخت شورت کد سفارشی در وردپرس را داریم با وین تم همراه باشید .
شورت کد چیست؟
همانطور که گفتیم، شورت کدها برای قرار دادن محتوای پویا در سایت استفاده میشوند.
شورت کدها را میتوان در جاهای مختلفی نظیر نوشتهها، صفحات، ویجتها و حتی در میان کدهای قالب قرار داد تا محتوای خود را نمایش دهند.
یک نمونه شورت کد را در ادامه مشاهده میکنید:
[myshortcode]
ساخت شورت کد سفارشی در وردپرس
برای افزودن شورت کد اختصاصی خودتان، میتوانید از مثال زیر استفاده کنید. کد را در فایل functions.php قالبتان قرار دهید:
// function that runs when shortcode is called
function wintheme_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wintheme_demo_shortcode');
در اینجا ما یک تابع ایجاده کردهایم که پیغام !Hello World را باز میگرداند.
سپس آن را به تابع ()add_shortcode پاس دادهایم و نام greeting را برایش در نظر گرفتهایم تا به عنوان شورت کد در وردپرس شناخته شود.
شما میتوانید به جای عبارت !Hello World ، هر متن یا کد دیگری مانند کد بنرهای تبلیغاتی یا… را قرار دهید.
حالا شورت کد ما ساخته شده و برای نمایش محتوای آن کافیست کد [greeting] را در مطالب، برگهها یا ابزارکها اضافه کنیم.
نمایش شورت کد در نوشتهها و برگهها در ادیتور گوتنبرگ
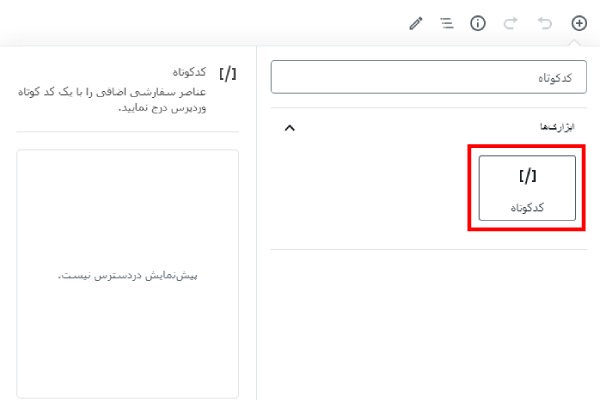
ابتدا وارد ویرایشگر پست یا صفحه مورد نظر خود شوید و روی گزینه + کلیک کنید.
عبارت «کدکوتاه» را جستجو نموده و نتیجه را انتخاب کنید.

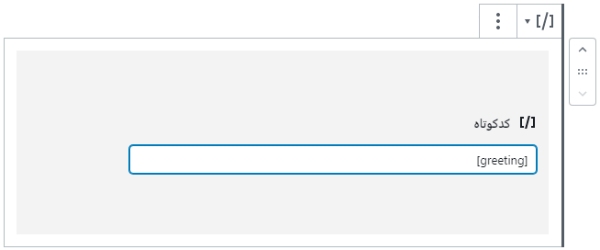
مطابق تصویر زیر، نام شورت کد مورد نظر را در فیلد مربوطه وارد کنید.

پس از بروزرسانی نوشته/برگه، محتوای شورت کد در پست شما نمایان خواهد شد.
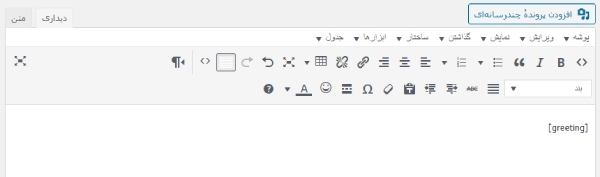
نمایش شورت کد در نوشتهها و برگهها در ادیتور کلاسیک
اگر از ویرایشگر کلاسیک وردپرس استفاده میکنید، فقط کافیست که شورت کد خود را در میان نوشتههایتان قرار دهید.

پس از بروزرسانی نوشته/برگه، محتوای شورت کد در پست شما نمایان خواهد شد.
نمایش شورت کد در ابزارکها
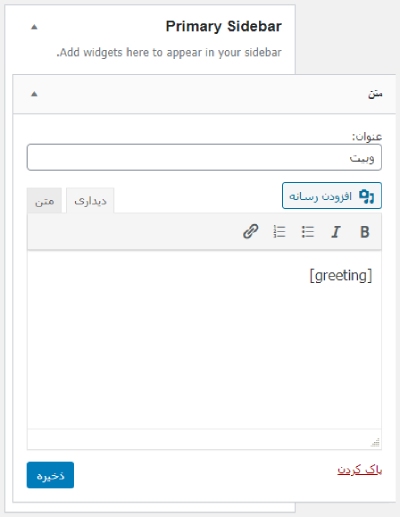
در صورتی که قصد نمایش شورت کد در ابزارکها را دارید، به راحتی میتوانید ابزارک «متن» را در محل مورد نظر خود قرار داده و شورت کد را داخل آن بنویسید.

پس از کلیک روی دکمه «ذخیره» و مراجعه به وبسایت خود، محتوای شورت کد را مشاهده خواهید کرد.
نمایش شورت کد در قالب وردپرس
اگر مایل به افزودن شورت کد به کدهای قالب وردپرسی خود هستید، به راحتی با قرار دادن کد زیر در محل نمایش مورد نظر میتوانید این کار را انجام دهید:
<?php echo do_shortcode("[greeting]"); ?>
اگر شورت کد شما نام دیگری دارد، فراموش نکنید که حتما آن را با کلمه greeting جایگزین نمایید.
امیدواریم که از این آموزش لذت برده باشید.












نظرات