
تفاوت UI و UX در طراحی سایت چیست؟
UI و UX یکی از مهم ترین اصطلاحاتی است که در روند شکل گیری سایت نقش مهم و ویژه ای را ایفا می کند. در کنار رعایت اصول کدنویسی باید به این بخش توجه بسیاری کرد، در واقع زمانی که یک سایت طراحی می شود و مطالبی در آن بارگذاری می شود، کاربر با تحلیل صفحه ی موردنظر به این نتیجه می رسد که آیا صفحات برای او جذاب بوده است یا خیر. در ادامه به بررسی و تفاوت UI و UX در طراحی سایت می پردازیم تا با آن ها آشنایی کامل پیدا کنید.
فهرست عناوین:
طراحی رابط کاربر UI و طراحی تجربه کاربری UX
روش های جذب مخاطب از طریق طراحی UI
نکات مهم در اجرا UI و UX در طراحی سایت
سایت های برتر در زمینه ی طراحی
تعریف دو واژه ی UI و UX
روند طراحی سایت به بخش های مختلفی تقسیم می شود، زمانی که شما وارد سایت می شوید، اولین چیزی که شما را جذب خواهد کرد تصاویر و الگوهای طراحی شده برای جستجو و دیگر مواردی مثل، اخبار روز، محصول، بنرها و اسلایدرها می باشد. این مقوله با برنامه نویسی و کدنویسی تفاوت بسیاری دارد؛ اما عده ای به غلط این دو اصطلاح را یکی می دانند در صورتی که این دو مکمل یکدیگرند . اصطلاحات خاصی برای دیزاینرهای سایت وجود دارد اما متداول ترین اصطلاحات UX و UI است. این دو عبارت، کوتاه شده و خلاصه شده ی کلمات Experience design User و User Interface design می باشند. به طور کلی این دو مفهوم برای کسانی که در زمینه ی گرافیک سایت تخصص دارند به کار برده می شود.

طراحی رابط کاربر UI و طراحی تجربه کاربری UX
اکثر افراد تصور می کنند طراحی یک سایت تنها با کدنویسی انجام می شود؛ در صورتی که برای انجام آن علاوه بر برنامه نویسی نیاز به طراحی باشد، بهتر است بدانید که هر یک از آن ها به یکدیگر وابسته اند و در صورت اخلال در طراحی هر دو عامل، امکان دارد خواننده رغبتی برای مطالعه و مشاهده ی سایت نداشته باشد. از مفاهیم UI و UX هنگام مشاهده سایت، استفاده می کنیم، که در UX شاهد تجربه و احساس کاربر به هنگام مشاهده ی صفحه می باشیم؛ در واقع این مفهوم زمانی استفاده می شود که به طور مثال کاربر محصولی را از سایت سفارش داده و بسته را سریع تحویل گرفته باشد پس ما شاهد تاثیر UX خواهیم بود. اما بخش UI معنای متفاوتی دارد و به بخشی از دیزاین و نقاشی صفحه مربوط می شود. اینگونه می توانیم بفهمیم رقابت در میان صفحات تا چه اندازه بوده است؛ به طور مثال صفحه اصلی به طور معمول بیشترین بازدید را از جهت منبع بودن و قابلیت دسترسی به صفحات مختلف را دارد که ما می توانیم با بالا بردن میزان ماندگاری کاربر در سایت از لحاظ گرافیکی او را تشویق به استفاده از دیگر مطالب سایت کنیم.
UX چیست؟
در این زمینه با تجربه کاربر روبرو هستیم؛ یعنی زمانی که سیستم خاصی را برای بخش های مختلف سایت راه اندازی می کنیم، باید تجربه کاربر را در عواطف و پاسخ های روانی که شامل رفتار خواهد شد را تا زمان مشاهده در نظر بگیریم. ایجاد محیطی زیبا و دل انگیز و همچنین فضایی کاربردی و راحت، احساس رضایت بیشتری را به شخص خواهد داد. اگر سایت به گونه ای طراحی شده باشد که احساسات کاربر را با خود درگیر کند، در آن صورت می توان گفت طراح سایت بهترین سیاست را برای مشاهده و طراحی آن اعمال کرده است. احساسات و هیجانات کاربر، در این زمینه حرف اول را می زند. از آن جایی که روز به روز با پیشرفت طراحی های مدرن مواجه می شویم، بهتر است از طرح های بسیار ساده که عموم مخاطبین آن را می پسندند استفاده نماییم. برای طراحی UX باید مواردی مثل مصاحبه، پرسشنامه، تحلیل رقبا و پرسونا را در نظر بگیریم؛ به طور مثال برندهای معروف با توجه به در نظر گرفتن سلیقه عموم مردم، طراحی وب سایت و یا اپلیکیشن خود را انجام می دهند. اما قبل از ایجاد سایت، شروع به مصاحبه و جمع آوری پرسشنامه ها می کنند، تا بتوانند سلیقه ی عموم را در نظر بگیرند و با این موارد به طراحی بپردازند. پرسونای اجتماعی در واقع به ما کمک می کند تا شخصیت کاربران را مورد تحلیل قرار داده و آن ها را بیشتر با برند خود درگیر کنیم که در این صورت با بکار گرفتن اصول، مخاطب را به سمت خود جذب می کنیم.
UI چیست؟
در این نوع از طراحی با تاثیر مستقیم کاربر روی سایت مواجه هستیم، یعنی تاثیراتی که بر کاربران خود می گذارید، می تواند عملکرد بهبود سایت را بالاتر ببرد. در واقع شخص با استفاده از نرم افزارهایی مانند Adobe Xd ، figma، SketchUp به طراحی بخشی از سایت خود می پردازد. بنابراین می توان گفت طراح UI به نقاشی سایت با توجه به المان های مشخص می پردازد. اما بهتر است آن را به صورتی طراحی کند که، مورد پسند کاربر باشد؛ در غیر این صورت کاربر جذب نخواهد شد و شما نتیجه مطلوبی از آن نخواهید گرفت. از این رو در هر دو مفهوم باید به نظر و سلیقه ی کاربر توجه کرد؛ اما به شیوه هایی گوناگون باید آن ها را به اجرا در آورد. استانداردهایی که برای طراح وجود دارد، باید عملی شود تا بتواند نتیجه ی مطلوبی را برای کاربر به ارمغان آورد؛ به طور مثال برای طراحی محصول مورد نیاز باید قسمت های مختلف صفحه را در نظر گرفت. در این نوع از طراحی سعی می شود تا ثبات و یکپارچگی در تمام قسمت ها و صفحات از جمله اسلایدر ها، تصایر، متن ها، ماژول ها حفظ شود. طراحان UI می توانند تاثیر یک استایل منظم از قسمت های مختلف سایت را در دسترس کاربر قرار دهند، تا جستجوی آن راحت تر باشد.
روش های جذب مخاطب از طریق طراحی UI
شاید تاکنون اسم طراحی های مینیمال را شنیده باشید و یا سبک خاصی از آن ها را مشاهده کرده باشید، امروزه در اکثر طراحی ها سعی می شود تا با به کارگیری ساده ترین شی ها و ساده ترین تصاویر، فضای مورد نظر با چیدمانی مناسب، برای طرح مورد نظر انتخاب شود.
تصاویر مینیمال برای بسیاری از طرح ها در نظر گرفته شده و طراح سایت با در نظر گرفتن علاقه ی عمومی مخاطبان سعی می کند با استفاده از بکارگیری آن ها سطح رضایتمندی را بالا تر ببرد. تصویرهای ساده با رنگ هایی جذاب انتخاب می شود و ظاهر سایت با طرحی ساده و خلاق در صفحات نمایش داده می شود. اما منظور از طراحی مینیمال، حذف اجزا و عناصری می باشد که کاربر را با سردرگمی مواجه می کند. به کار گیری عناصر کاربردی، مهم و حذف مسائل غیر ضروری، می تواند بازدید کننده را زودتر به هدف خود برساند، بنابراین تفاوت UI و UX در طراحی سایت از اهمیت بالایی برخوردار می باشد.
مقایسه UI و UX
بسیاری از کاربران این دو مفهوم را مشابه یکدیگر می دانند، اما لازم به ذکر است که تفاوت UI و UX در طراحی سایت بسیار قابل بحث و بررسی است یعنی باید بگوییم که کار این دو طراح از یکدیگر جدا نمی باشد و هر دو مکمل هم می باشند. UI در واقع می تواند زیر مجموعه ای از UX باشد و همچنین مختص به طراح سایت است، که چگونه صفحه ای را طراحی خواهد کرد. به همین دلیل بهترین عاملی که به شما کمک می کند تا طراحی فوق العاده ای داشته باشید، سلیقه کارپرداز طراحی می باشد. اما بدون طراح UX، سایتی وجود نخواهد داشت؛ یعنی ظاهر زیبا و استفاده از ساده ترین طرح ها با اصول برنامه ریزی پشتیبانی نخواهد شد.
با توجه به مفاهیمی که ذکر شد UX نوعی طراحی از رفتار و حالت کاربر است که اجرا می شود و UI نیز ابزارهایی برای طراحی این موارد در سایت می باشد. این عوامل دقیقا به نوعی از رفتارها و مفهوم های روان شناسی باز می گردد که فرد به آن ها دست پیدا می کند. هر دو مفهوم یک هدف را دنبال می کنند، اما با توجه به زیر مجموعه قرار گرفتن بخش های مختلف در طراحی سایت لازم است، در هر دو زمینه UI و UX کار انجام شود تا در این صورت عملکرد بالاتر برود. در هر دو باید به نیازهای کاربران توجه شود؛ در نهایت به طور کلی اصل طراحی UX و UI هردو از اهمیت بالایی برخوردارند.

نکات مهم در اجرا UI و UX در طراحی سایت
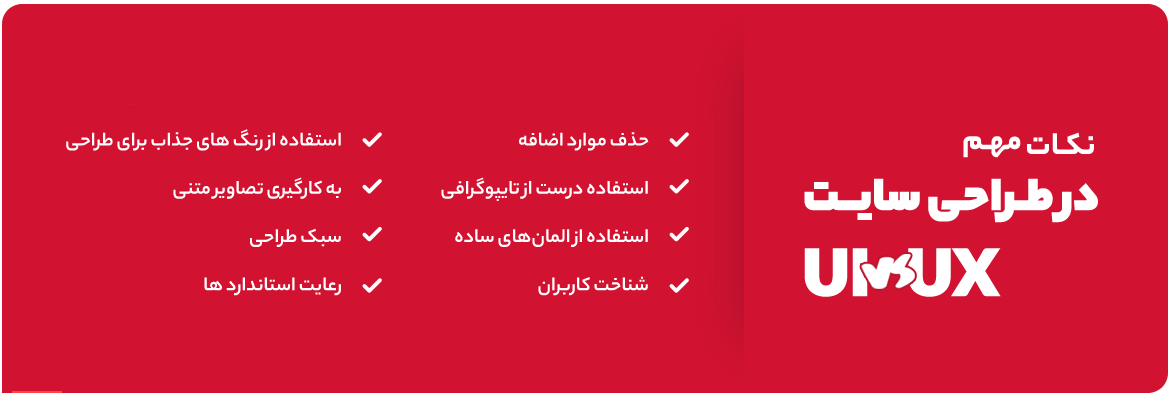
در این قسمت با نقش های مختلفی روبرو هستیم؛ از جمله تجربه کاربر که در هر دو مورد تجربه متفاوت می باشد. به طور مثال نمای ظاهری که شامل طراحی منوها نقش فرم ها، رنگ بندی، سرعت و… همه این ها از عوامل جز UI محسوب می شوند. رابطه ای که یک سایت فروشگاهی می تواند با چشمان کاربر برقرار کند و حتی بخشی از احساسات مخاطب را درگیر کند به این بخش از طراحی مربوط می باشد و از دیگر عواملی که می توان به آن اشاره کرد که در جذب کاربر نیز بسیار تاثیرگذار است، رنگ بندی و فونت می باشد. در بخش رنگ بندی سایت باید از لحاظ محتوایی که ارائه می شود تناسب و هماهنگی وجود داشته باشد تا استانداردهای لازم برای به کارگیری رنگ ها، پس زمینه ی تصاویر و همچنین رنگ فونت نوشته ها با کنتراست بالا مخاطب را بیشتر به سمت خود جذب کند. بنابراین توصیه می شود در رنگ بندی و فونت سایت دقت لازمه را به خرج دهید و از رنگ هایی استفاده کنید که گیرایی بالایی داشته باشند. نکته ای که لازم است آن را به طور واضح شرح دهیم این است که بعضی از موارد در هر دو زمینه ی UI و UX باید رعایت شود که در متن زیر به صورت تیتر وار آن ها را شرح خواهیم داد.
● استفاده از رنگ های جذاب برای طراحی
● به کارگیری تصاویر متنی
● سبک طراحی
● رعایت استاندارد ها
● حذف موارد اضافه
● استفاده درست از تایپوگرافی
● استفاده از المانهای ساده
● شناخت کاربران
در ادامه به بررسی موضوعات گفته شده خواهیم پرداخت به طور مثال به کار بردن رنگ هایی که جذابیت بالایی دارند مانند قرمز و نارنجی به جذب مخاطب کمک خواهید کرد ولی استفاده بی رویه از آن ها ممکن است کاربر را خسته کند. پس بهتر است این رنگ ها را برای قسمتی از سایت در نظر بگیرید، به عنوان مثال برای استفاده از محصول، قسمت کوچکی از ثبت محصول و… می توانید از این رنگ ها استفاده کنید. توجه داشته باشید که فونت مناسب نیز از ویژگی هایی می باشد که استفاده درست از آن ضروری می باشد. برای مثال نوشته ها نباید آنقدر بزرگ باشند که مخاطب از خواندن آن ها خسته شود و یا بالعکس. بعد از آن اگر می خواهید کاربر متن شما را کامل بخواند باید به میزان نوشته ها و تیتر ها نیز دقت کنید. رعایت همه ی این کارها باعث می شود تا فرد علاوه بر یک مقاله و یا یک محتوا، متن های بعدی را نیز مطالعه کند. پس تفاوت UI و UX در طراحی سایت می تواند تاثیر زیادی را بر روی صفحه شما بگذارد.
سایت های برتر در زمینه ی طراحی UI و UX
اگر دقت کرده باشید در سایت ها و اپلیکیشن هایی که به طور روزانه از آن استفاده می کنیم به کارگیری این تکنیک ها کاملا اصولی و برنامه ریزی شده است. در سایت و یا اپلیکیشن اسنپ، تپسی، اسنپ فود شاهد استفاده از رنگ هایی کاملا جذب کننده هستیم که در کنار آن با استفاده از رنگ های خنثی تاثیر نامطلوب و بی رویه رنگ های جیغ و جذاب بسیار کاهش یافته است.
حرف اول، طراحی مناسب وب سایت
امروزه بسیاری از کاربران بیشتر وقت خود را در فضاهای مجازی و یا وب می گذرانند و شرایط موجود باعث شده تا روز به روز با پیشرفت تکنولوژی، طراحی و معماری یک سایت با تغییر مواجه شود. کاربر زمانی که معماری و فضای سایت را مشاهده می کند از خود بازخوردی نشان می دهد که شما می توانید با استفاده از ابزارهای موجود در گوگل رفتار کاربر خود را بر معماری و همچنین بر محتوای سایت بررسی کنید. در این صورت می توانید با سنجش هر یک از مسائل تغییراتی را در سایت خود ایجاد کنید.
جمع بندی
زمانی که کاربر در اینترنت کلمه ای را سرچ می کند و سایتی را انتخاب می کند اولین عاملی که به چشمش می آید طراحی و دیزاین یک سایت می باشد. اما ناگفته نماند زمانی یک طراحی به چشم مخاطب جذاب به نظر می رسد که کاربر بتواند مفاهیم مورد سوال خود را در سایت پیدا کند. در این حین با استفاده از تکنیک های به کار برده شده توسط طراح، کاربر جذب خواهد شد و به هدف موردنظرش خواهد رسید. به طور مثال زمانی که مخاطب در بخش منوی سایت نتواست مطلب خود را پیدا کند با استفاده از منوی سرچ می تواند مطلب نهایی را پیدا کرده، اما توجه داشته باشید کاربر در صورتی این کار را انجام می دهد که سایت از لحاظ طراحی گرافیکی مورد پسند او باشد. در متن بالا با بررسی تفاوت UI و UX در طراحی سایت به بررسی این دو مفهوم پرداختیم تا کار این طراحان برای شما مشخص شود.










نظرات