
اضافه کردن کدهای جاوا اسکریپت به قالب، مطالب و صفحات وردپرس
گاهی اوقات نیاز به اضافه کردن کدهای جاوا اسکریپت به قالب، مطالب یا صفحات وردپرس داریم اما این امکان به صورت مستقیم در وردپرس وجود ندارد. در این مقاله نحوه انجام این کار را آموزش میدهیم.
اگر قصد افزودن یک ویدئوی آنلاین، کد بنر تبلیغاتی، عملیات محاسباتی یا هر سرویس شخص ثالثی به وبسایت خود را دارید، احتمالا نیاز به کپی و Paste کردن یک قطعه کد جاوا اسکریپتی خواهید داشت.
گاها میخواهید که کدهای خود را در مطالب یا صفحات وبسایتتان اضافه کنید؛ با اینکه امکان قرار دادن کد در ادیتور وردپرس وجود دارد، اما کدهای جاوا اسکریپت در حین ذخیره سازی بطور خودکار حذف میشوند.
با این مقدمه، در ادامه سه روش مختلف جهت اضافه کردن کدهای جاوا اسکریپت به قالب، مطالب و صفحات وردپرس را معرفی میکنیم.
۱) افزودن کد به کل وبسایت (تمام صفحات)
برخی از کدها مانند اسکریپتهای آمارگیر باید در تمامی صفحات وبسایت اضافه شوند.
برای این کار، کد مورد نظر باید در قسمت هدر یا فوتر سایت افزوده شود تا در تمامی صفحات اجرا گردد.
در سادهترین حالت، میتوانید کدهای خود را در فایل header.php (داخل تگ head) یا footer.php (پیش از تگ بسته <body/>) قرار دهید.
در این روش پس از تغییر قالب، کدهای شما نیز از بین میروند.
توصیه میکنیم که برای افزودن کد به هدر یا فوتر خود از پلاگین زیر استفاده نمایید.
افزونه Insert Headers and Footers را از مخزن وردپرس نصب و فعال کنید (لینک در انتهای مطلب).
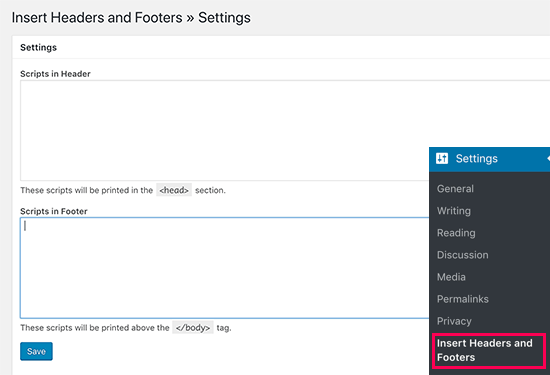
سپس در پیشخوان وردپرس به قسمت تنظیمات > Insert Headers and Footers مراجعه کنید.
در صفحه باز شده، دو باکس برای وارد کردن کد وجود دارد که مورد اول برای افزودن به هدر و مورد دوم مربوط به فوتر سایت است.

کدهای خود را در محل مورد نظر Paste و روی گزینه ذخیره کلیک کنید.
پس از این، اسکریپتهای شما در تمامی صفحات وبسایتتان اجرا خواهند شد.
۲) افزودن کد با استفاده از توابع به صورت دستی
در این روش باید کد جاوا اسکریپت خود را داخل یک تابع قرار داده و آن را به هدر یا فوتر هوک کنید.
هر یک از توابع زیر را که مایل به استفاده بودید باید در فایل functions.php قالبتان اضافه کنید.
کد افزودن جاوا اسکریپت به هدر سایت:
function wintheme_hook_javascript() {
?>
<script>
// Code JavaScript
</script>
<?php
}
add_action('wp_head', 'wintheme_hook_javascript');
کد افزودن جاوا اسکریپت به فوتر سایت:
function wintheme_hook_javascript_footer() {
?>
<script>
// Code JavaScript
</script>
<?php
}
add_action('wp_footer', 'wintheme_hook_javascript_footer');
کد افزودن جاوا اسکریپت به یک مطلب خاص:
function wintheme_hook_javascript() {
if (is_single ('16')) {
?>
<script type="text/javascript">
// Code JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wintheme_hook_javascript');
در مثال بالا، کدهای مورد نظر به مطلبی با آیدی ۱۶ اضافه خواهند شد. شما میتوانید آیدی پست خود را با مقدار ۱۶ جایگزین کنید.
همچنین اگر مقدار را به کل حذف کنید و تابع بصورت ()is_single شود، کدهای شما به ادامه مطلب تمامی پستها اضافه خواهند شد.
کد افزودن جاوا اسکریپت به یک برگه خاص:
function wintheme_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// Code JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wintheme_hook_javascript');
در این مثال، کدهای مورد نظر به صفحهای با آیدی ۱۰ اضافه خواهند شد. شما میتوانید آیدی برگه خود را با مقدار ۱۰ جایگزین کنید.
همچنین اگر مقدار را به کل حذف کنید و تابع بصورت ()is_page شود، کدهای شما به تمامی برگهها اضافه خواهند شد.
۳) اضافه کردن جاوا اسکریپت به نوشتهها و برگهها با افزونه
با این روش، به راحتی میتوانید کدهای خود را در هر قسمت از مطالب یا صفحات اضافه کنید.
ابتدا افزونه Code Embed را از مخزن وردپرس نصب و فعالسازی کنید (لینک در انتهای مطلب).
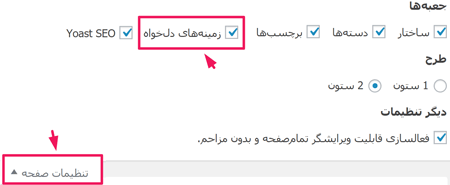
سپس وارد صفحه ویرایش نوشته یا برگه مورد نظرتان شوید و در قسمت بالا، روی تنظیمات صفحه کلیک کنید.
گزینه «زمینههای دلخواه» را فعال کنید.

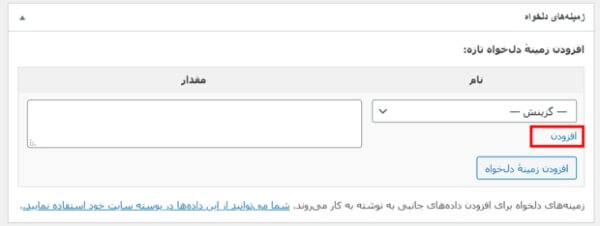
حالا در پایین همان صفحه، متاباکس زمینههای دلخواه اضافه میشود.
روی گزینه «افزودن» کلیک کنید تا فیلدهای نام و مقدار نمایان شوند.

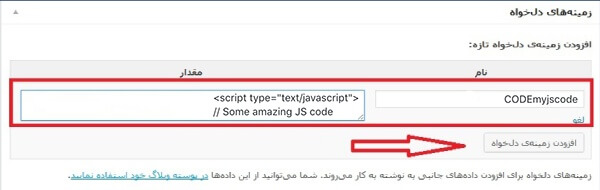
در قسمت نام، یک نام دلخواه با پیشوند CODE وارد نموده (برای مثال CODEmyjscode) و کد جاوا اسکریپت خود را در فیلد مقدار Paste کنید.

سپس روی دکمه «افزودن زمینه دلخواه» کلیک کنید تا فیلد شما ذخیره شود.
حالا برای اجرای کد در صفحه مطلب، میتوانید نام آن را به صورت زیر در هر کجای ویرایشگر نوشته/برگه فراخوانی کنید:
{{CODEmyjscode}}
امیدواریم که از آموزش اضافه کردن کدهای جاوا اسکریپت به وردپرس لذت برده باشید.












نظرات